Home Listing Details
OverView
The listing details is a crucial resource for homebuyers and features key information and descriptions about a listing.
The listing details helps home buyers digest real estate listing information and gives buyers the tools and resources they need to move forward in the home buying process.
Initial Problem Statement
Buyers on our app need more information before requesting to tour a home.
ROLE
Senior Product Designer (End-to-end)
UI, UX, User Research, Product Strategy, Interaction, Visual Design, Information Architecture, Prototyping, Testing, etc.
Duration
4 months
Empathize
I collaborated with my PM to formulate a UX research strategy, and below, I outline some of the research methods employed to validate my assumptions and address our inquiries.
Interview & Observations
To determine whether buyers required more information before requesting a tour on our app, I conducted a series of interviews and observations.
Key Takeaways
Competitors deliver more content
Listing photos have high engagement
Major drop off point in the request tour flow
Audit
I performed a comprehensive review of our existing listing details experience (images below), alongside an assessment of our primary competitors, with the aim of identifying any gaps in the information provided within the experience.
Key Takeaways
We have observed that our Listing Detail Page (LDP) lacks certain content and features in comparison to our competitors.
Old Listing Details Experience
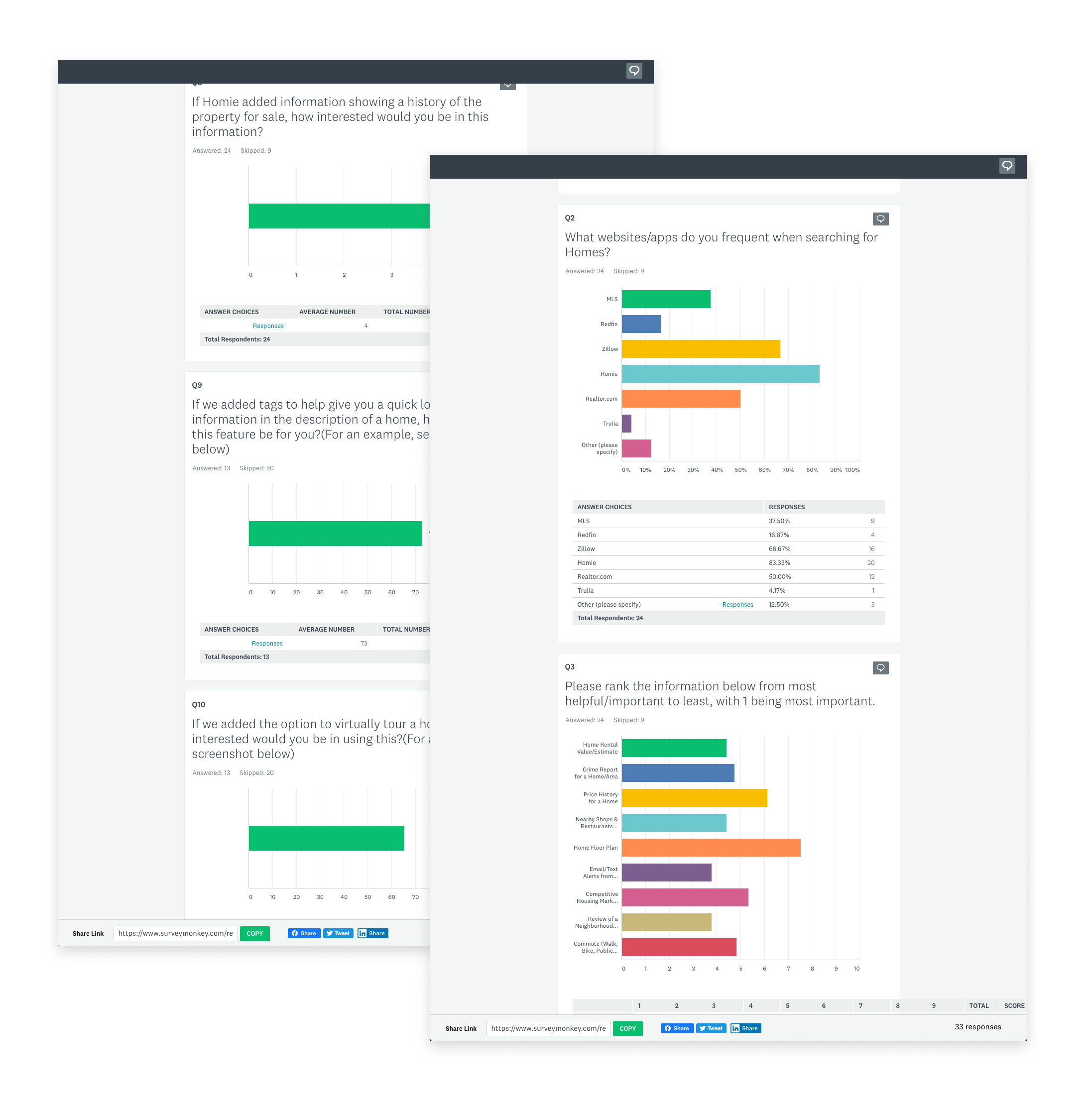
Surveys
Recognizing the need to augment our LDP with additional information, I proceeded to conduct surveys aimed at pinpointing the specific information that prospective buyers desired to have available.
Key Findings:
We pinpointed the key features that buyers seek in a listing.
Define
BRAINSTORMING
Collaborating with my PM during a brainstorming session, we organized these opportunities into several key categories. Those categories included: listing information, key features, extended details, neighborhood information, and payment information.
Problem Statement
Home buyers are drawn to listing photos but hesitate to request tours due to limited listing details and a confusing tour request process. We have identified the need for a redesign to incorporate listing information, enhance user confidence, and encourage more tour requests.
OBJECTIVE KEY RESULTS
Increase Tour Request start conversion +25%
Increase Tour Request completion conversion from +50%
Ideate
Users Flows
Collaborating with our engineering team, I discovered a substantial user drop-off rate occurring at the authentication screen. Our working hypothesis for this drop-off centered on the likelihood that numerous users either found themselves puzzled by the sudden appearance of the sign-in screen or were disinclined to create an account.
To tackle this issue, I refined the tour request flow and introduced a guest checkout option. Through collaboration with my PM and tech lead, we collectively opted to temporarily shelve this solution due to the complexities associated with implementing the guest checkout experience. Consequently, I set out to explore an alternative interim fix for our predicament.
As a temporary measure, we employed progressive disclosure, employing it to notify users that clicking 'Continue' would lead them to a sign-in screen.
A before (left screens) and after (right screens) look at of the tour request flow.
Prototype
USABILITY TESTING
I devised prototypes, facilitated guided interviews, and carried out usability testing in order to discern favored layouts, enhance usability, and refine navigation.
I pinpointed the version that resonated most with our users in terms of layout, user-friendliness, and navigation. This particular iteration garnered favor due to its seamless scrollable photo view and the ability to seamlessly access the listing details information.
Through the integration of new information in the redesign, users subsequently expressed confidence in having all the necessary details at their fingertips to confidently request a tour.
Unmoderated Usability Testing
I aimed to assess the usability of frequently performed actions – tasks such as browsing photos, initiating tour requests, sharing, favoriting, and navigating.
Test
Following the presentation of the prototype and gathering feedback from the design team, stakeholders, and users, I engaged in iterative processes to arrive at the ultimate final design.
Listing Photos - Final Designs
Our research underscored the considerable engagement tied to photos, often being the initial point of interest for users exploring a listing.
To enhance this pivotal experience:
I elevated the prominence of listing photos, allocating them a more expansive share of the screen.
I introduced scrollable functionality to enable swifter and smoother photo browsing, addressing a previous lack of scrolling capabilities.
Listing Details - Final Designs
I introduced a wealth of additional information to the listing details page, accompanied by an enhanced information hierarchy and a revitalized design style.
These enhancements effectively address the challenge wherein users previously expressed a sense of inadequate information provision. I also revamped the tour request flow to mitigate confusion and minimize drop-offs.
AB TEST
Our OKR was to increase tour request start conversion by 25% and we saw a 161% lift!
Our 2nd OKR was to increase tour request completion conversion by 50% and we saw a 46% lift.
Learnings & Challenges
I encountered challenges in orchestrating interviews and recruiting survey participants, both of which demanded substantial time investments.
To overcome these obstacles, I collaborated closely with my PM to efficiently schedule and conduct interviews. I also successfully addressed the issue of participant recruitment by implementing compensation strategies.
Another challenge emerged from the absence of an established design system.
To navigate this, I devoted additional effort to establish close collaboration and synchronization with the design team. This proactive approach ensured that the redesign not only elevated user experiences but also seamlessly harmonized with the broader app's visual identity.